7月第1周(6.30-7.6)
本周工作总结
1.做实验
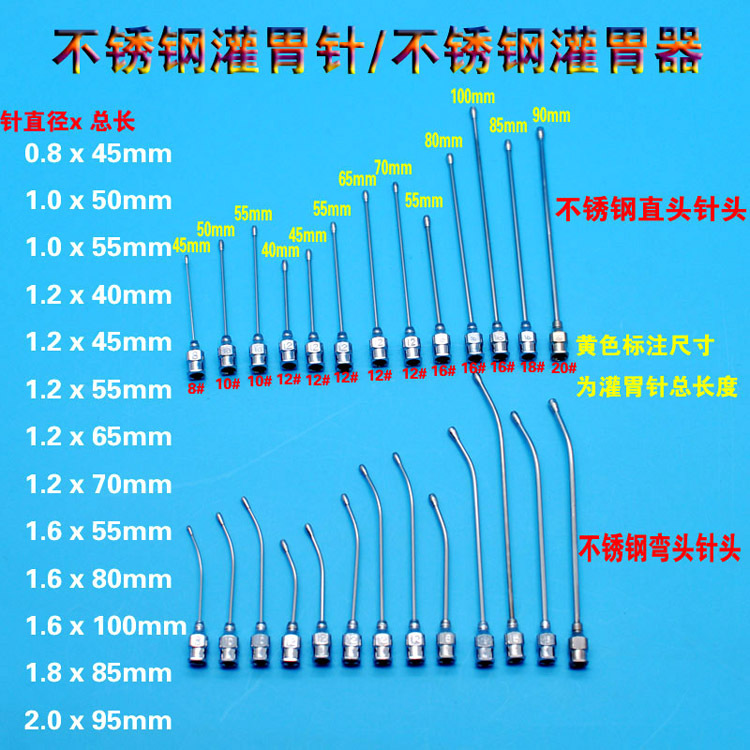
SD大鼠灌胃(听说用下端略弯的灌胃针会更好或者说更常见,更契合实验动物的生理结构)。


大鼠腹部肿胀,触摸感觉略硬,是便秘的表现(不一定是怀孕,要区别),可能需要手动辅助排便(帮它挤出来),大鼠便秘一定时间且未得干预则致死。
2.复习、考试
截至7.6日本学期考试安排已全部完成。
下周工作计划
1.练习之前BLCA的代码
附录
用markdown语法插入的图片如何定义大小或比例
经粗浅试验,还是嵌入HTML格式代码 使用img标签更普适、更易用,方法如下:
<img src="./xxx.png" width = "300" height = "200" alt="图片名称" align=center />
# src="./xxx.png" 中的./xxx.png直接替换为图片路径,直接复制粘贴即可
# alt的参数实则是此图片无法正常显示时会显示出的文字内容
附 如果需要居中的话只要在外面包围div标签即可
<div align="center">
...
</div>
在Obsidian中的尝试:
#原代码(直接插图)
![[联想截图_20250707212817.png]]
#改写为(已调整大小的代码)
<img src="./联想截图_20250707212817.png" width = "100" height = "100" alt="图片名称" align=center />
在本网站中的尝试(即本周报的第一张图):
#直接插图显示的原代码(几乎占满全屏,很大,很不美观)
[](https://zhoulab.ac.cn/uploads/images/gallery/2025-07/image-1751894540329.png)
#改写为(本周报第一张图所示即为改写后的效果)
<img src="https://zhoulab.ac.cn/uploads/images/gallery/2025-07/scaled-1680-/image-1751894540329.png" width = "500" height = "500" alt="灌胃针" align=center />
#不过我发现本网站中改动width的参数即可原比例改变图片大小,继续调整height的参数无变化
#而在Obsidian中width和height参数的改变均会导致图片对应的长宽(宽高)的改变
#若进一步将该图居中,则改写为
<div align="center">
<img src="https://zhoulab.ac.cn/uploads/images/gallery/2025-07/scaled-1680-/image-1751894540329.png" width = "450" height = "450" alt="灌胃针" align=center />
</div>
#若再进一步在图片下方正中为图片添加图片标题,则改写为(这一步实则是加了个“给图片加标签”的代码)
<div align="center">
<figure>
<img src="https://zhoulab.ac.cn/uploads/images/gallery/2025-07/scaled-1680-/image-1751894540329.png" width="450" height="450" alt="灌胃针" />
<figcaption>灌胃针</figcaption>
</figure>
</div>
#另:align=center 在HTML5中已经不推荐使用(虽然大多数浏览器仍支持),建议用CSS的 text-align: center 或 margin: 0 auto 来居中
#更现代的写法可以是:(区别在第一行)
<div style="text-align: center;">
<figure>
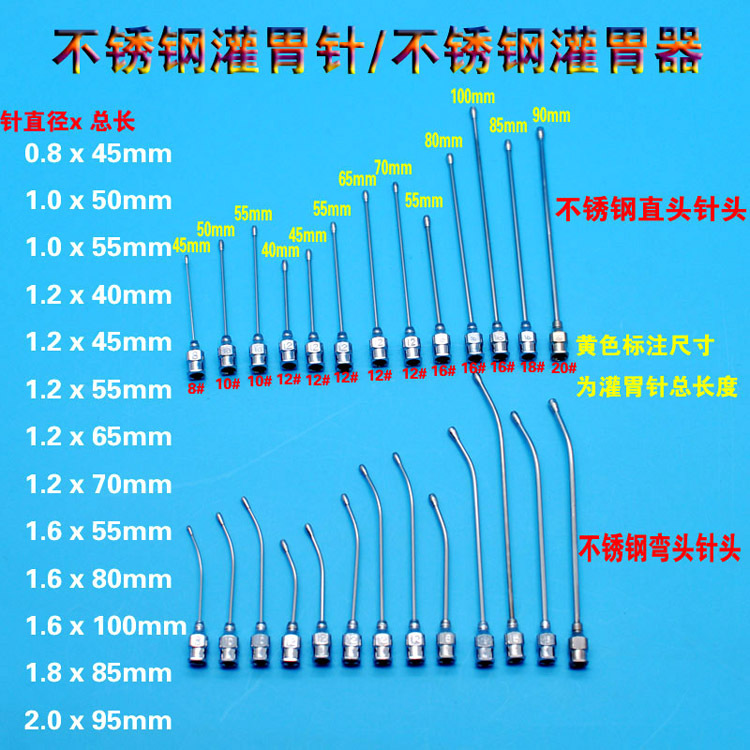
<img src="https://zhoulab.ac.cn/uploads/images/gallery/2025-07/scaled-1680-/image-1751894944760.png" width="450" height="450" alt="我们用的灌胃针" />
<figcaption>我们用的灌胃针</figcaption>
</figure>
</div>
2.复习、考试
截至7.6日本学期考试安排已全部完成。
